Adobe Dreamweaver Download for Free - 2024 Latest Version
Adobe Dreamweaver is a professional web design program that is also popular among students and aspiring web designers. It’s compatible with the major coding languages and comes with a WYSIWYG editor that lets you make edits to your pages in real time. It has all the tools for creating responsive websites, ensuring that your pages will display properly on computers, tablets, and smartphones.
I also offer numerous video tutorials and intelligent coding tools, which will assist you in identifying coding errors swiftly, allowing for their resolution prior to webpage publication.
When you download Dreamweaver, you will also get the Adobe Creative Cloud app absolutely free. You’ll have the option of bundling up to 20 different Adobe apps or downloading Dreamweaver as a standalone app. I’ll show you how to get 7 days of free access to both packages below.
Download Adobe Dreamweaver free for 7 Days
How to Download and Install Adobe Dreamweaver for Free
- Click this link to open the official Adobe Dreamweaver download page in a new tab.
- Press the Free Trial button, and the EXE setup file will automatically download to your computer.
![Download free trial Adobe Dreamweaver]()
- After the file download is complete, click on the file to run the installer.
- If you don’t have an Adobe account, you will need to create one now. If you already have one, log in to continue.
- Press the Continue button to begin the installation. The installer will begin by installing the Adobe Creative Cloud, which is needed to use Dreamweaver.
- When the Creative Cloud download is complete, it will automatically begin installing Dreamweaver.
![Creative Cloud installs Dreamweaver]()
- When the installation is complete, Dreamweaver will automatically launch.
Download Adobe Dreamweaver free for 7 Days
Adobe Dreamweaver Overview
Dreamweaver is one of the oldest website builders around. It first debuted in 1997 and has consistently updated and improved the software to remain one of today’s best programs.
One of the reasons for Dreamweaver’s continued popularity is that it combines coding with a What You See Is What You Get (WYSIWYG) interface.
Dreamweaver caters to both novice web designers and experienced professionals, offering a user-friendly interface for amateurs while providing advanced tools for experts. As an integral component of the Adobe Creative Cloud, it seamlessly integrates with other Adobe programs, enhancing its versatility and utility.
As a premium cloud-based program, Dreamweaver receives multiple updates per year. Sometimes, it’s a minor tweak, and other times Adobe will introduce feature upgrades. It’s always a good idea to update your Dreamweaver to the latest version.
Dreamweaver Features
The first time you open Dreamweaver, a dialogue box will open and ask if you’re familiar with the software. If it’s your first time, you’ll have the option to view the Dreamweaver tutorial. It takes you on a guided tour of the interface and helps you set up your page. You can either view a sample page or get started creating your first page right away.

Lastly, it will show you the Manage Sites section and go through the steps to connect to an FTP server to upload your finished project. To use the FTP, you will need to have an external web host provider.
Dreamweaver is a feature-rich program, and there’s not enough space in this review to go through everything it can do. So, we’ll focus on a few of the standout features to help get you started.
Live Preview and Build it Your Way Capabilities
It’s hard to believe, but it wasn’t that long ago that Dreamweaver didn’t have a live preview option. You would write your code but would have to wait until you put it on the web to see if there were any errors or bugs.
Now, not only is there a live preview option, but it also uses the newest version of Bootstrap. It now works great since Dreamweaver uses the latest version of Bootstrap. One of the major advantages of Bootstrap is that it allows you to create responsive websites seamlessly. The Live Preview will also show you how the page will look on smartphones and tablets. If you import code that was written with an older version of Bootstrap, Dreamweaver will automatically make the adjustments and update it with new JavaScript and CSS files.
Another benefit of the live preview is that it doesn’t matter if you know how to write code. The intuitive WYSIWYG editor makes web design simple. The interface allows you to add elements and move them around, with drag-and-drop capabilities. You can also add different sections, fonts, colors, styling, and the code will be automatically created to match your design.
Beautiful Code Editor
The code editing workspace is very user-friendly. Whether you’re writing your own code or using the software-generated code, it was designed to make everything as simple as possible.
The code editor has an autocomplete feature that will help you as you start typing out common codes. Additionally, all the code is color-coded. While it looks nice, this has some practical advantages as well.

- It helps differentiate between HTML and CSS
- It helps you find errors in the code. An incorrect command won’t be recognized and, therefore, won’t change to the appropriate color.
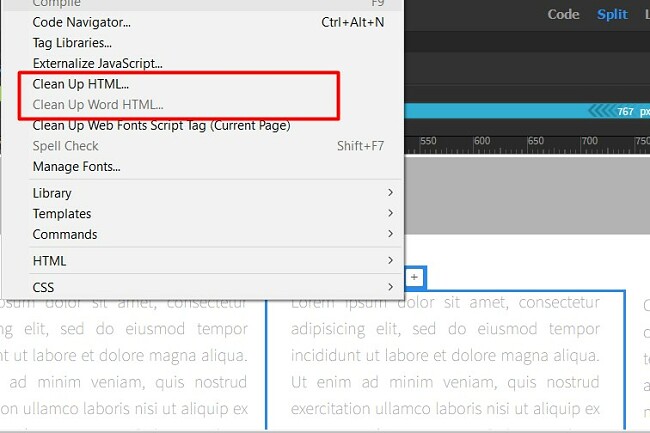
Cleans Up and Corrects Code
Having extra code in your website might not affect the website visually or functionally. However, it can slow the page load time, as the web host is trying to understand the code. Some web developers make a common mistake to copy/paste content directly from Word to the editor. While it retains most of the page and font formatting, it also adds in a bunch of irrelevant code. Dreamweaver has a Clean Up HTML tool that scans the project for extra code and removes it.

Some of the code that it removes are:
- Removing empty container tags
- Deletes redundant tags, such as adding a bold emphasis in the middle of the bolded sentence
- Removes comments didn’t come from Dreamweaver
- Combines nested tags when possible
Another important aspect of the HTML checker is that it can find mistakes in your code. This includes tags that are missing a bracket, validates the XML documents, and checks for browser compatibility. The browser compatibility feature will give you a live preview of the site in Chrome, Firefox, or Edge.
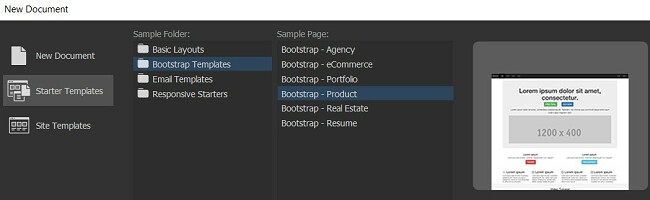
Get Started with Templates
If you aren’t the creative type, or you’re looking to learn web design on your own, take advantage of the Dreamweaver templates. There are templates for web design, email, responsive websites, and Bootstrap sites.

You can make any changes that you want to the template. It’s a great opportunity to try different coding options, change the container sizes, fonts, colors, or just keep it as is, and replace the content with your own and add images to create a beautiful website.
Compatible with All Creative Cloud Apps
The brilliance of Adobe Creative Cloud is that all the programs work well with each other. This means you can edit an image in Photoshop, create a layout design with InDesign, and edit a video clip with Premiere Pro, and seamlessly include those elements in your web design. Dreamweaver will get the code for these elements and integrate them into your website. You also have access to all the Adobe Fonts library, so you can easily set the typography so your copy will look perfect.
As a part of the Creative Cloud, you can sync your Dreamweaver projects and upload them to your cloud server. Now you can access your project from anywhere or invite collaborators to work on the page with you.
Export and Publish Your Website
When your project is complete, and you’re ready to publish, there are two options:
- Export the project: When you export your project, Dreamweaver doesn’t simply make a backup copy of the code. Rather, it creates a copy of the site settings, which is extremely useful in case you need to back up or republish the project on a different computer. With the exported project, which includes the site definition, you can quickly reconnect with a remote server and reset all the defined settings without going through the details once again.
- Publish to the Web: You need a web hosting account before you can publish your project to the web. You can connect to your FTP site through the Manage Sites dialogue box if you have an account. It will transfer all the relevant code and elements to your web host, and then you upload and publish it to the web.
Ease of Use
Even with a WYSIWYG editing option, having some coding background makes Dreamweaver a little easier to learn and use. If you’ve never created a website or used a website builder before, it will take some time to learn all the different functions and features that come with Dreamweaver. To that end, Adobe has an excellent selection of tutorials and step-by-step guides that will help speed up the learning curve.
Having access to free templates that cover a range of styles is another feature that makes it easy to use and get comfortable with Dreamweaver.
Interface
There are three main views in Dreamweaver
- Code: A classic look for web developers. It’s comfortable to write the code and the different colors make it easy to identify different elements and commands with a quick glance.

- Split View: There are few different options for the Split View, but the idea is the same. The top half of the page shows how the page will look when it’s published, and the bottom half of the page is where you can write the code.

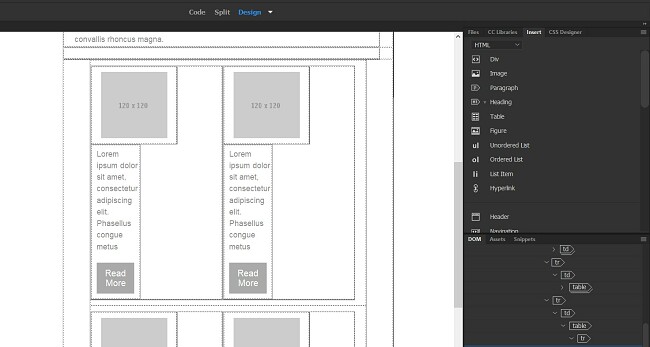
- Design Mode: This is the WYSIWYG editor. It allows you to visualize exactly what the viewers of the page will see, and the code will be automatically generated. On the right-hand panel is where all the different elements are located. You can import images, add tables, change font sizes, colors, and more.

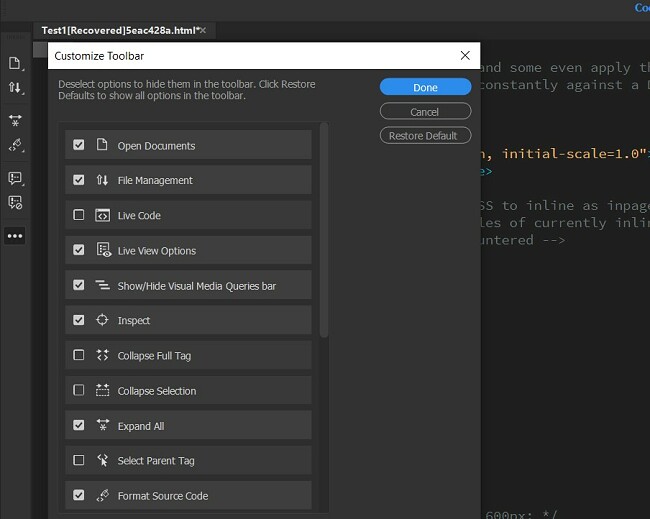
On the left side of the workstation is where the coding tools are located. These are a big help when writing your code and include commands such as expanding closed tags, adding and removing comments, and editing the source code. The toolbar is customizable, and you can add or remove any of the code editing tools available in Dreamweaver.

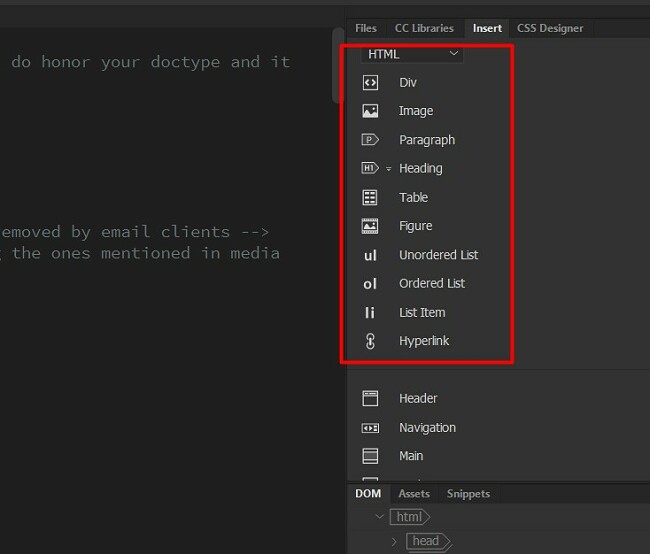
On the right side of the screen is where the panels for editing the CCS, adding files from your computer, accessing your Creative Cloud library, and Inserting items such as images, div, paragraph, tables, and more can be found. The Insert panel is an excellent shortcut tool as it will add the HTML code you need for common formatting options.

Try Adobe Dreamweaver for Free Today
How to Uninstall Adobe Dreamweaver
You can uninstall Adobe Dreamweaver through the Creative Cloud by completing the following steps:
- Open the Adobe Creative Cloud application.
- You’ll find Dreamweaver listed under the installed program. Click on the 3 dots to open the menu options and click Uninstall.
![Uninstall Dreamweaver]()
- A dialogue box will open asking if you want to save your settings on or delete everything. After you choose your answer, Dreamweaver will be completely removed from your computer. You might also want to check out the best free Adobe Dreamweaver alternatives.
Additional Editing Software from Adobe
- Illustrator: A leading vector image editing software Illustrator is a must-have program for any graphic designer. It’s ideal for designing logos, banner ads, illustrations, and other images that you want to print or display in multiple sizes.
- InDesign: You can choose from a variety of templates or create your own layouts for online and print media, books, flyers, and magazines. With InDesign you can edit PDF files, adjust image sizes, choose from hundreds of fonts, add text overlay, and much more.
- Premiere Pro: With multi-track editing software, you’ll have the ability to create, edit, and produce videos for film, TV, and the internet. Premiere Pro has a wide selection of editing tools needs to add special effects, merge multiple clips, and edit videos from multiple angles. It also seamlessly integrates all the other Adobe Creative Cloud apps, to easily include your work into the video clips.